|
Welcome,
Guest
|
CodeTyphon Web Development Pas2JS, WASM, etc, discussions and problems
TOPIC:
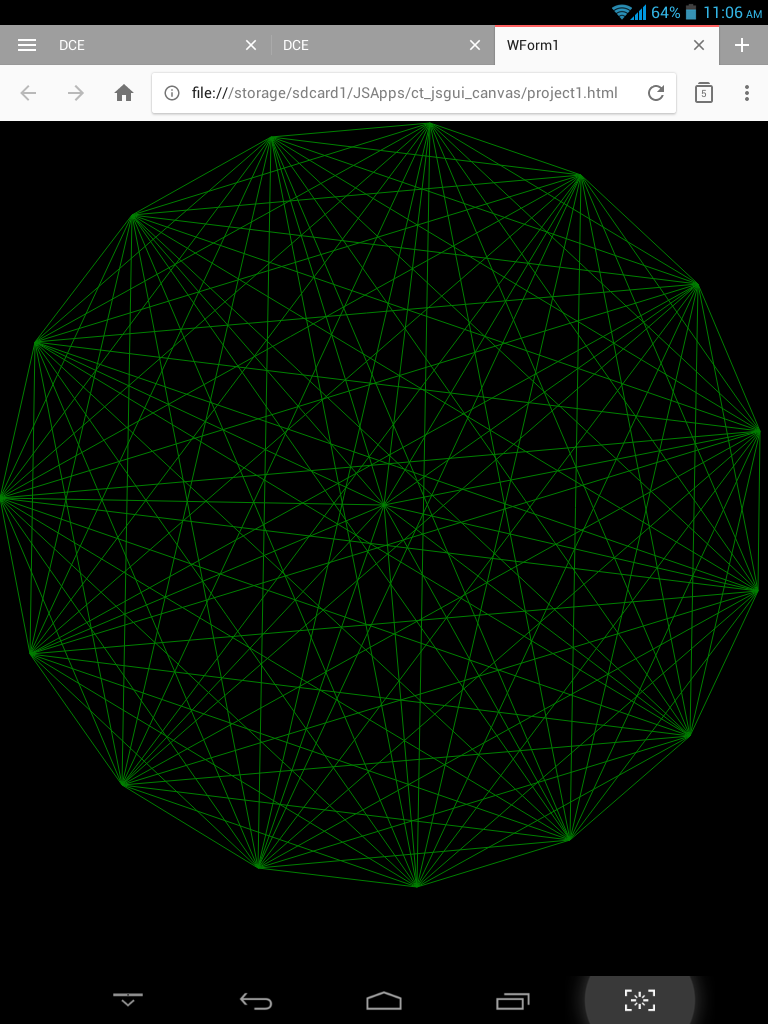
Canvas Example in JS Web GUI Web Browser Application 4 years 5 months ago #16073
|
|
Please Log in or Create an account to join the conversation. |
Canvas Example in JS Web GUI Web Browser Application 4 years 5 months ago #16074
|
|
Please Log in or Create an account to join the conversation. |
Canvas Example in JS Web GUI Web Browser Application 4 years 5 months ago #16075
|
|
Please Log in or Create an account to join the conversation. |
Canvas Example in JS Web GUI Web Browser Application 4 years 5 months ago #16076
|
|
Please Log in or Create an account to join the conversation. |
Canvas Example in JS Web GUI Web Browser Application 4 years 5 months ago #16077
|
|
Please Log in or Create an account to join the conversation. |
Canvas Example in JS Web GUI Web Browser Application 4 years 3 months ago #16235
|
|
Please Log in or Create an account to join the conversation. |